 要将一张图片放置到右边主要有两种方法。在下面会进一步描述。
要将一张图片放置到右边主要有两种方法。在下面会进一步描述。
第一种方法 – 修改image标签.
为了把图片放到右边(同时好看一点),你需要像下面这样修改你的image标签…
<img src="image.jpg" style="float:right; margin: 5px;" />
就是这样!(下面会详细地说明这种方法)
第二种方法 – 使用CSS。
为了通过利用CSS使一张图片对齐到左边,我们需要有CSS和HTML两部分的代码…
CSS 代码:
img.floatright {
float: right;
margin: 5px;
}
HTML 代码:
<img src="images/yourimagefile.jpg" class="floatright" />
就是这样!(这种方法也将在下面详细说明)
方法说明

如果你不确定要怎么做…
这里有关于上面这种方法的更详细的说明,我们会仔细地解释。
第一种方法 – 修改iamge标签
image标签是用来定义图片在网页上的显示方式的。它们一般是这样子的…
<img src="image.jpg" />
这段代码是告诉你的网页要显示一张图片同时标明它的存储位置。
它没有定义其他一些图片可以采用的东西。为了改变你的图片的显示方式,我们需要在这段代码中添加一些其他东西。
在上面,我们给图片添加了样式(style)。我们让它浮动到右边同时保留一个5像素的外边距(margin)。
我们把它改成这样…
<img src="image.jpg" style="float:right; margin: 5px;" />
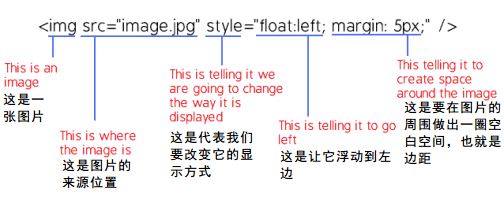
如果你确实有兴趣,我们就来看一下一个image标签的每个部分所起的作用…

这种方法很简单的给image标签添加了样式元素,来达到将图片显示到右侧同时保留一些空白空间的效果。如果你需要在图片周围预留更大的空间,你可以把"5"改成"10",这样你的图片和文字之间就会有更多的空间。
第二种方法 – 使用CSS。
一个CSS文件包括了你的网页依此来以某种特定方式显示元素的指令。为了使用CSS技术,我们必须修改CSS文件和HTML文档。
首先你必须更新你的CSS文件并且添加如下的代码…
img.floatright {
float: right;
margin: 5px;
}
创建一个"类"。这是在这个类被调用时,指示你图片的显示方式。这个特别的类的名称是"floatright",但是我们可以将它命名为任何我们希望的名称。类的名字是上边代码中挨着"."右边的东西。如果我们想要叫这个类"gumballs",可以像这样修改…
img.gumballs {
float: right;
margin: 5px;
}
无论如何,我们就叫它"floatright"因为这就是我们正在做的事。
一旦你添加了这个到你的CSS文件中,你必须告诉图片要使用哪个指令。为了达到这个目的,找到你需要移动到右边的那个图片的image标签,然后修改一下它,这样它就知道要调用哪个指令了…
<img src="images/yourimagefile.jpg" class="floatright" />
在上边的代码中,你可以看见我们添加了一个"类",它的名字是"floatright"。现在图片就知道从哪里得到指令了。
一旦CSS文件和HTML的image标签更新了,这张图片就会出现在文字的右边。