
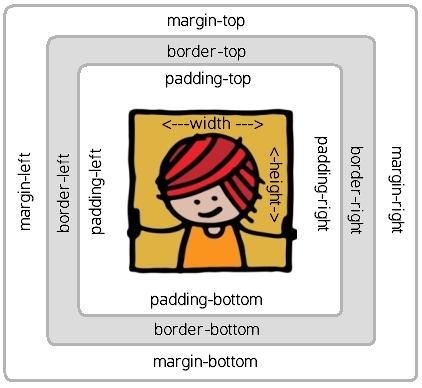
这张图片说明了margin,padding和border是什么以及它们是怎么组合在一起的。一张图片本身在最中央,它有一个width和height,在图片周围是padding,padding之外是border,再外面是margin。
译者注:margin与padding的关系,类似于外边距和内边距的关系。
具体可以参考W3C关于Box Model 的说明:http://www.w3.org/TR/CSS2/box.html

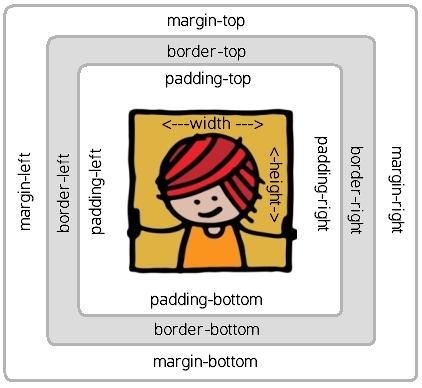
这张图片说明了margin,padding和border是什么以及它们是怎么组合在一起的。一张图片本身在最中央,它有一个width和height,在图片周围是padding,padding之外是border,再外面是margin。
译者注:margin与padding的关系,类似于外边距和内边距的关系。
具体可以参考W3C关于Box Model 的说明:http://www.w3.org/TR/CSS2/box.html